Os ícones da tab, são ícones de referência (ou ícones guia), ícones simples com apenas dois estados: não seleiconados e selecionados.
Conforme você já deve estar cansado de saber, você deve criar ícones para as resoluções já descritas nos posts anteriores, baixa, média e alta, tal como a tabela 1.
Estrutura
No estado de não selecionado os ícones da tab tem o mesmo preenchimento de gradiente e efeitos dos ícones do menu, mas sem nenhum brilho externo (glow etc).
Possuem sombra tênue na base e tem o mesmo gradiente na frente como os ícones de diálogo.
Esses ícones tem uma borda de segurança (safeframe) de 1px, que só pode ser sobreposta por conta dos efeitos do anti-alias.
Todas as dimensões especificadas nesta página são baseadas em um tamanho 32×32 px. Mantenha 1 px de padding em torno da caixa delimitadora dentro de um modelo feito no Photoshop por exemplo.
A arte final deve ter 32 x 32 px e obviamente PNG com fundo transparente, isso será sempre reforçado, pois é infelizmente um dos erros mais comuns na exportação de ícones.
Ícones não selecionados
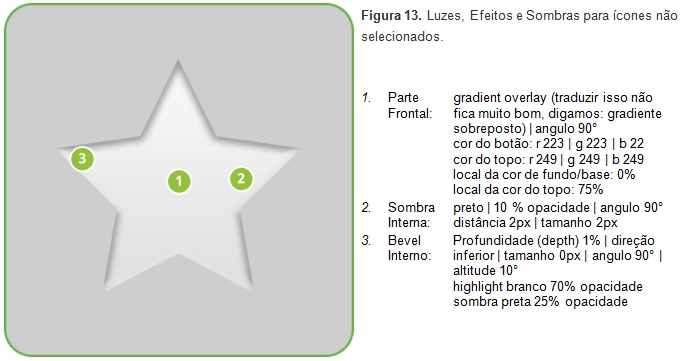
Luz, efeitos e sombras
Passo a passo
Criar as formas básicas usando uma ferramenta como Adobe Illustrator.
Importar a forma de uma ferramenta como o Adobe Photoshop e dimensionar uma imagem de 32×32 px em um fundo transparente.
Adicionar os efeitos observados na Figura 13
Exportar o ícone tamanho 32×32 como um arquivo PNG com transparência.
Ícones Tab Selecionados
Os ícones da tab selecionados terão o mesmo preenchimento gradiente e efeitos como os ícones do menu, mas sem nenhum brilho externo (glow).
Passo a Passo
1. Criar o formato do ícone utilizando uma ferramenta como Adobe Illustrator, Fireworks, etc.
2. Importar esse formato no Adobe Photoshop (isso caso seu ícone seja complexo o suficiente para que não faça diretamente no Photoshop), e então aplique o tamanho de 32 x 32px de área com fundo transparente.
3. Adicione efeitos de acordo com a figura 14
4. Exporte o ícone com tamanho 32 x 32px como arquivo PNG e obviamente com fundo transparente.
1 Comments
Deixe um comentário







[…] Ícone Guia […]