Para nós designers esse é um tema um tanto quanto saturado não? Teorias das Cores, todos já ouvimos falar, já estudamos, já cansamos de entender o que são cores análogas, cores frias, quentes, etc etc.
Pois é pelo motivo de estarmos já saturados desse assunto que quero tratar dele. Vamos falar aqui nesse artigo sobre a Saturação das Cores na User Interface.
A influência das cores nas nossas vidas é incontestável, sabemos que os produtos que vemos todos os dias nos influenciam não só pelo seu valor como tal, mas pelas embalagens, pelas cores vivas que nos chamam a atenção. Não é incomum o uso de cores vibrantes inclusive nas comidas atualmente, recentemente vi um amigo pedindo um suco de limão e o mesmo veio na cor verde Radiação [risos], exatamente, não veio no tom que sabemos que o suco de limão possui, ele veio vibrante, dava até vontade de beber realmente, extremamente apelativo.
Mas, o que isso tem a ver com User Interface? Tudo, já que, muitos designers copiam o comportamento da área de design de produtos para dentro das interfaces que criam. Só que temos que entender que uma coisa são produtos de consumo diário, desses que disputam sua atenção nas prateleiras, doces nas padarias, em comparação a websites, aplicações que usamos com determinada frequência ou que, temos que ter com ênfase adequada.
É necessário o conhecimento das saturações das cores, para quem já trabalhou com tintas, e tem um conhecimento um pouco mais “concreto” das cores, basta falar em cores Tom Pastel, e a pessoa saberá que estamos falando de Cores sem Saturação.
Eu vou exemplificar o uso das cores em User Interface da seguinte forma:
Cores Saturadas: Devem ser usadas para chamar a atenção do usuário, exemplo são os botões de alerta, para compra, para executar funções de extrema importância como salvar, etc.
Cores sem Saturação: Devem ser utilizadas como base da User Interface, ou seja, no geral tais cores agradam os olhos do usuário de maneira discreta, tranquiliza de certa forma a interface, deixando reassaltar nela aquilo que você desejar que seja ressaltado.
Estou falando isso porque se entrarmos no tema de Arquitetura de Informação podemos dizer que a informação também é agrupada e hierarquizada através das cores, desta forma é fácil fazer a analogia de que se temos toda uma User Interface com cores saturadas então teremos toda ela em destaque, e quando tudo está em destaque… óbvio, tudo perde a relevância. Assim, botões de alerta, salvar, etc, somem… eles simplesmente se confundem com o restante da UI.
Também é importante ressaltar que as cores sem saturação trazem um aspecto mais sério a UI, demonstrando maior eficiência e no caso, maior profissionalismo.
Geralmente interfaces que são feitas com cores saturadas tem como base uma cor não saturada ou mesmo o branco, logo, mantém a regra de hierarquia informativa. Vale muito do bom senso do designer e do contexto que está sendo feita a aplicação, website ou webapp.
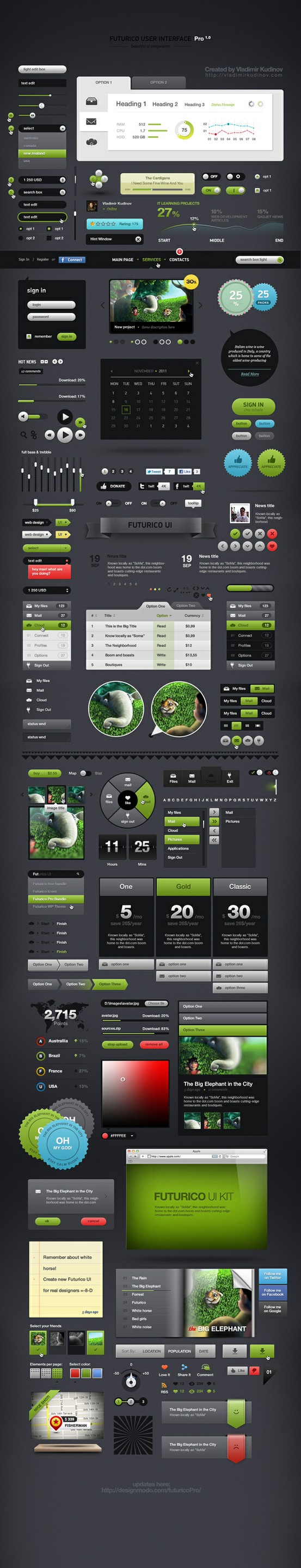
Um exemplo bacana abaixo de User Interface com cores não saturadas. Perceba que existem alguns pontos com saturação de cor, e analise que cor não saturada não significa perder o CONTRASTE, falo isso porque é REGRA manter o contraste nas UIs para que se tenha uma boa Legibilidade da informação.
_________________________________________
Eduardo Horvath é UX Specialist e Designer na redspark.
Formado pela Faculdade Impacta de Tecnologia no curso Design de Mídia Digital ele atua na área de Design há mais de 15 anos.
@eduardohorvath
2 Comments
Deixe um comentário






Amigo, gostaria de parabeniza-lo pelo artigo com excelente explicação, de fácil entendimento e exemplificado.
As palavras de meu amigo Alessandro não podem descrever melhor este artigo, muito obrigado!