O Selenium usa o que chamamos de “locators” para encontrar os elementos da página, que ele irá interagir através dos comandos.
Identificar o elemento, é um passo essencial para a criação do script de automação de testes. Locator é o caminho para o elemento da página, como o Selenium irá localizá-lo dentre todos os elementos da página, para saber que é nesse elemento que deve ser feita a ação.
Existem diversos tipos de locators, hoje vamos falar de três (mais utilizados):
- id;
- name;
- cssSelector.
A escolha do locator vai depender muito do tipo e da estrutura do sistema. Abaixo, vou utilizar como exemplo a página do gmail e a página do facebook para exemplificar.
Localizando por ID
A forma mais comum de localizar elementos. É usado quando o elemento possui a tag id, desde que seja única e imutável. O id é primeiro atributo que eu procuro na hora de localizar o elemento, pois normalmente o id é único, e fica mais limpo e fácil de identificar no script teste.
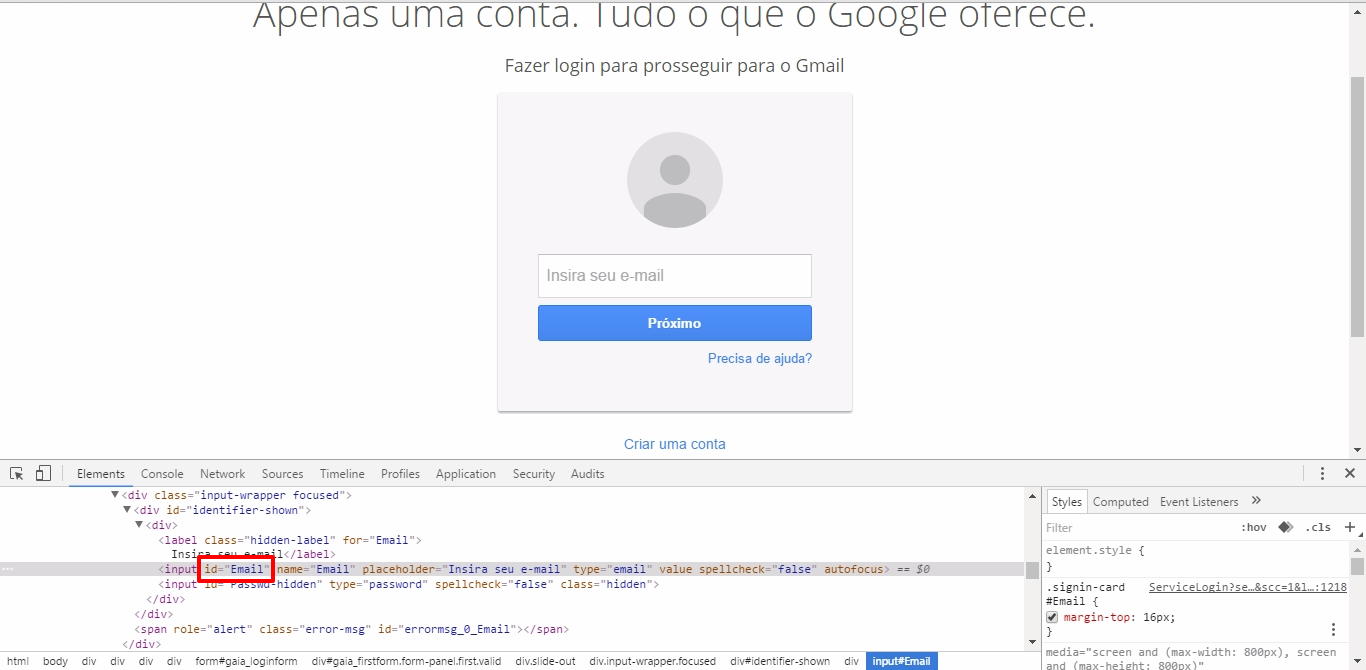
Para esse exemplo, usei o site do gmail (navegador Chrome):
- Vá até o elemento que deseja inspecionar, clique com o botão direito do mouse:
- Clique na opção inspecionar (ou Inspect)
No selenium ficaria mais ou menos da seguinte forma:
driver.findElement(By.id("Email"));
Localizando por Name
O locator por nome, é muito semelhante ao id, alterando somente o atruibuto ‘name’. Deve-se ter cuidado ao mapear o elemento com o name, pois em uma página eu posso ter vários elementos com o mesmo nome.
No selenium ficaria da seguinte forma:
driver.findElement(By.name("email"));
Localizando por css Selector
Um pouco mais complicado que os dois anteriores, e bem mais completa, é uma estratégia mais usada quando o elemento não possui id e nem name.
A forma genérica da estrutura pelo atributo CSS é:
nomeTag[NomeAtributo=‘valor’]

No selenium ficaria:
driver.findElement(By.cssSelector(“input[id=’Email’]”));
É possível utilizar um ou mais atributos para a localização de elementos. Quando existe algum com o mesmo atributo id por exemplo, é recomendado que adicione mais de um atributo, para que ele fique único:
driver.findElement(By.cssSelector("input[id=’Email’][name=’email’]"));