Quando utilizamos um CMS nos deparamos com formularios prontos para inserção de conteúdos, além disso quase sempre precisamos definir uma única forma de exibição para estes conteúdos. Com o Portal Liferay ganhamos liberdade para criar diversos formularios diferentes para inserção de conteúdos e diferentes modelos de exibição para a apresentação do mesmo para o usuário final.
Neste post explicarei, em um passo a passo, como criar uma estrutura, e no próximo, como criar um modelo, e a configuração para apresentar os conteúdos ao usuário final.
A versão do Portal Liferay utilizada neste post é a 6.2.
Primeiramente vamos as definições de estrutura e modelo:
- Estrutura: são a base para a inserção conteúdo web no Portal Liferay. Eles determinam quais campos estão disponíveis para os usuários ao criar um novo conteúdo.
- Modelos: decidirá aparência e a usabilidade para uma estrutura. Pode-se acrescentar múltiplos modelos para uma estrutura.
Criando uma estrutura no Portal Liferay
Em administração do site clicar no item “Conteúdo”
Na página de conteúdo web do portal clicar em gerenciar, aparecerá as opções: Estruturas, Modelos e Feeds, clicar em “Estruturas”
Será apresentado a lista de todas as estruturas presentes no site, para inserir uma nova estrutura cliar em “adicionar”
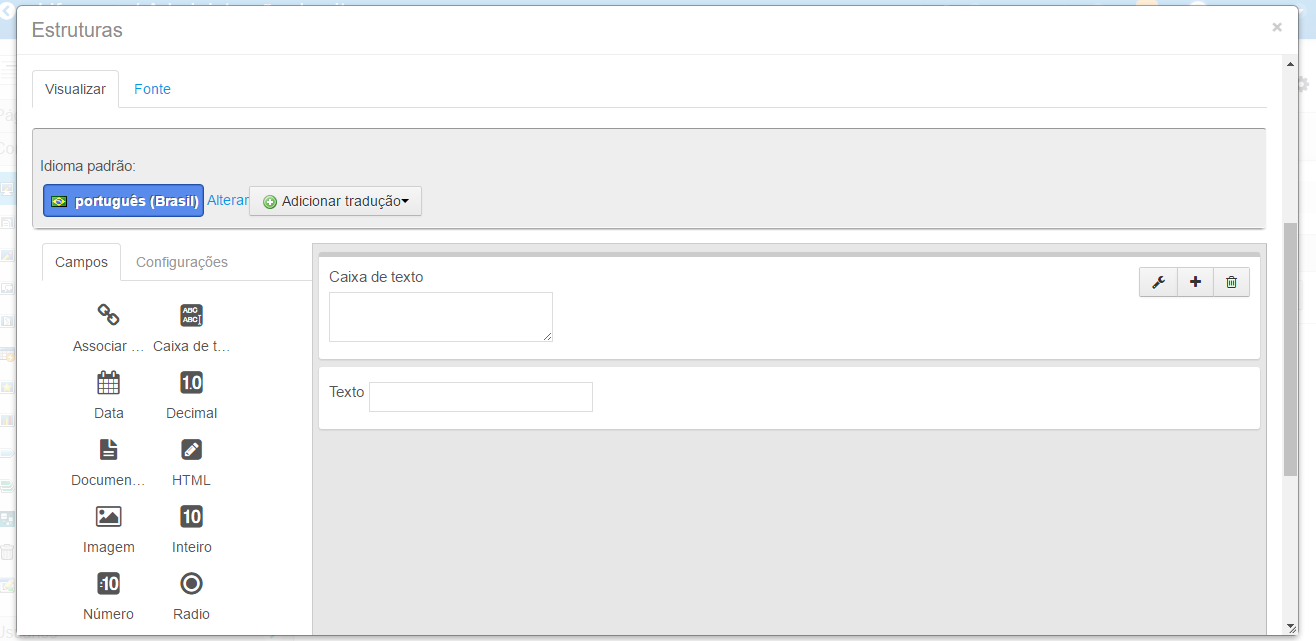
A página de inserção de uma nova estrutura será apresentada, na imagem abaixo defino o nome da minha estrutura como “Primeira estrutura”
Na aba visualizar, logo abaixo de detalhes, teremos no espaço para criar nosso formulário, os campos inseridos neste espaço serão os quais o usuário final terá para inserir um conteúdo para esta estrutura. Na imagem abaixo adicionei 2 campos somente:
Por deafult o Portal Liferay disonibiliza alguns tipos de campos para inserção nas estruturas, além desses a ferramenta possibilita a inserção de novos, através de customização (HOOK e EXT). A imagem abaixo apresenta os tipos defaults disponiblizados para ciração da sua estrutura.
Continuando a criação da nossa estrutura o próximo passo é realizar as configurações dos campos, o mesmo é realizado na aba configurações, para acessar a mesma basta clicar no campo arrastado para o espaço do formulário, a imagem abaixo demonstra a aba de configuração com o campo selecionado.
Nas configurações você irá definir o comportamento do seu campo, na imagem abaixo encontra-se os atributos padrão do portal e na sequencia um descritivo de cada um.
- Tipo: retorna o tipo do seu campo, não pode ser alterado.
- Etiqueta do campo: Define a label que será apresentada para o usuário final, no campo, na inserção/alteração de um conteúdo para esta estrutura.
- Mostrar etiqueta: Define se o label do campo deverá ser apresentado.
- Obrigatório: Define se o preenchimento do campo é obrigatório na inserção do conteúdo.
- Nome: Define o nome do campo, o mesmo será utilizado no modelo para exibição do conteúdo ao usuário.
- Valor predefinido: Define se o campo terá algum valor default para preenchimento, este valor podendo ser alterado pelo usuário na criação do conteúdo.
- Dica: Define se o usuário terá alguma dica para auxilixar no preenchimento do campo.
- Indexável: Define se o campo poderá retornar na busca do portal.
- Repetível: Define se o campo poderá ser inserido mais de uma vez no conteúdo.
- Largura: Define o tamanho que o campo ocupará no formulário de inserção.
Novos atributos podem ser inseridos para os campos através de customização do portal, utilizando HOOK e EXT.
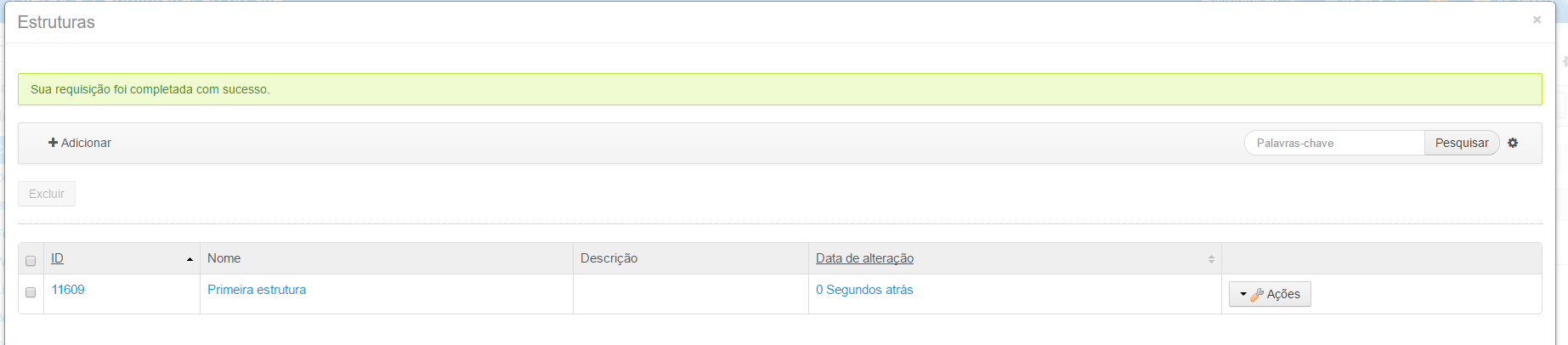
Após realizar a configuração dos seus campos clicar em “Salvar”, finalizando assim a criação da sua estrutura, a lista de estruturas será carregada apresentando a estrutura criada.
No próximo post criaremos um modelo e utilizaremos a estrutura “Primeira estrutura” para criação e configuração da exibição do conteúdo.
Até a próxima…