Aqui estão algumas dicas que podem ser úteis quando você for desenvolver ícones ou outros detalhes de design para sua aplicação. As dicas supõem que você está usando o Adobe Photoshop ou programa similar de vetor ou tratamento de imagem.
Use convenções de nomenclatura comum para os ícones.
Tente nome de arquivos de modo que os assets (vamos entender assets como qualquer imagem que compõe a skin da sua app) fiquem dentro de um diretório todos ordem alfabética. Em particular, ajuda muito usar um prefixo comum para cada tipo de ícone.
Por exemplo (Vou deixar os nomes em inglês dos tipos de ícones para não causar muita confusão para a Guideline:
Lembre–se que você não é obrigado a usar um prefixo, isso é apenas para auxiliar a organização.
Crie uma área de trabalho para organizar os arquivos de múltiplas resoluções.
Dê suporte a várias densidades (resoluções)
Apoiar várias densidades tela significa que você deve criar várias versões domesmo ícone.
Ou seja, dar suporte a vários tipos de devices significa que você precisa ter várias cópias para várias resoluções
E para isso, nossa sugestão é que você crie diretórios específicos para cada tipo de resolução, de forma a organizar o seu trabalho.
Tal como no exemplo abaixo que não está traduzido a fim de não confundir demais a explicação:
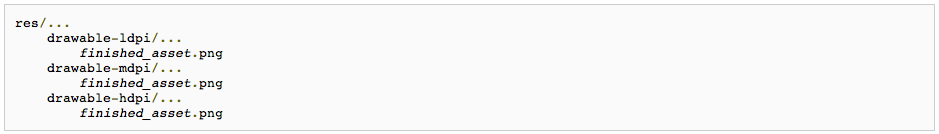
Você também pode ter arquivos com o mesmo nome, porém em diretórios distintos com resoluções diferentes. Ou seja, é o mesmo arquivo, o mesmo ícone por exemplo, porém com resoluções diferentes, que dependendo da situação é requisitado de um diretório específico.
Veja exemplo abaixo:
USE VETOR
Sempre que possível recomendamos que você utilize softwares como Photoshop, mas que crie seus ícones e assets em vetor, a fim de poder redimensionar sempre que necessário para outros tamanhos, otimizando o seu projeto.
COMECE PELO MAIOR TAMANHO
Sempre que você tiver que criar uma iconografia ou um asset, verifique qual é a maior resolução desse elemento, de acordo com a Tabela 1, então comece criando pelo maior tamanho, com isso, basta exportar um único PNG com este tamanho e então redimesioná-los para os demais gerando novos PNGs, em vez de ficar aumentando o seu Vetor.
BITMAP
Cuidado, se você gerou ícones ou outro elemento em bitmap em resoluções como Mdpi (resolução média), e quer aumentar para Hdpi (resolução Alta), então não poderá fazê-lo apenas redimensionando, terá que redesenhar esse elemento, por isso ficar atento a dica sobre o tamanho dos elementos.
METADADOS
Imagens PNG carregam muito mais informações do que você imagina, se você for salvar a imagem unicamente como PNG sem fazer isso visando uma interface mobile, provavelmente estará salvando essa imagem com metadados, aumentando assim o seu tamanho, são informações importantes para que a imagem seja encontrada em buscadores por exemplo, mas não para ser usada em uma interface de sistema. Portanto ao salvar um PNG salve através do Photoshop em Save for Web & Devices. E habilite para PNG24.