Sempre que procuro comentar sobre terminologias tento ser o mais direto possível. (nada fácil, mas tento)
Assumo a idéia de que muitos antes de mim já abordaram um determinado tema contando a sua história, etc.
Dessa forma não é meu objetivo citar com surgiu o Eye Tracking, nem tampouco mostrar diversas pesquisas que foram feitas com tal método, e sim explicar primeiramente o que é esse método e falar um pouco sobre a cultura de usuário versus a tendência da web.
Em resumo muito simplista Eye Tracking é a técnica de se analisar a observação que é feita por usuários em determinados sites ou aplicações.
A muito tempo tem se discutido o caminho percorrido pelos olhos do usuário, claro que, o assunto começou lá atrás, falando da leitura, mas não é o nosso foco, aqui nosso foco será Usabilidade.
E falando em Usabilidade através do Eye Tracking procura-se a idéia de entender como os olhos do usuário percorrem uma página de website, por quanto tempo ele fixa determinados elementos, e claro, qual a intensidade, ou melhor, pontos quentes da página. Isso vai influenciar na hierarquia informativa que arquitetos precisam elaborar nos seus wireframes. Saber qual área é mais vista pelo usuário facilitará obviamente a sua navegação, se tal informação for utilizada. Pois observando que uma determinada área tem mais visualização que outra, podemos inserir os botões, banners ou outros que necessitem de destaque nas áreas mais quentes.
Até aqui muito fácil, simples até. Mas e quando o Eye Tracking esbarra na cultura do usuário?
Cultura do usuário
A cultura do usuário tem uma variante bem alta, podemos ter diversos tipos de usuários e ao mesmo tempo em mais de um grupo. Exemplo é o usuário que está atuando na internet desde o seu surgimento no Brasil, fez uso de BBS, internet discada, etc, etc, (meu caso até rs), esse usuário pode também estar no grupo daqueles que utilizam redes sociais, e esse usuário pode inclusive pertencer ao grupo de consumidores virtuais. Mas, no grupo de consumidores virtuais podemos ter como sua maioria usuários que começaram o uso definitivo da internet somente na década de 2000. Se pensarmos assim temos milhares e milhares de grupos.
A questão é, quando que a cultura do usuário se choca com a idéia de Eye Tracking e sua aplicação.
Vou dar um exemplo que conheço e isso poderá ser utilizado em diversos outros estudos.
Sabemos que um determinado grupo de usuários antigos estão acostumados a utilizarem formulários desde a década de 90 na internet, ou que não seja assim, mas que, utilizaram e ainda utilizam diversos websites que mantém a estrutura lógica de tal década.
Visto isso, posso afirmar que a cultura de regra para hierarquia informativa de botões é da direita para a esquerda. Como?
Estou falando dos botões de ação primária, secundária e talvez o de baixa relevância.
Citando apenas dois botões como por exemplo Salvar e Cancelar, qual seria a ordem destes se pensarmos em um website tradicional dos anos 90?
Diria que os botões de salvar ficavam a direita e o cancelar a esquerda. Isso não era regra, mas cada um fazia do jeito que lhe era mais agradável. Fato.
Não havia uma regra e ainda hoje não temos, o que se possui hoje são estudos de usabilidade que nos apontam a melhor solução, não sendo regra, mas apenas um Norte.
Vamos a algumas imagens dos anos 90 pela visão de Software. Lembrando que os softwares sempre influenciaram o comportamento dos websites nessa década.
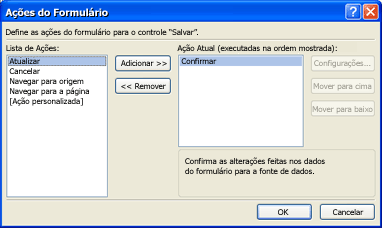
Temos abaixo Ok como ação primária, Apply como secundária, e Cancel como de baixa relevância, a Microsoft abordou a idéia das ações da maneira mais coerente para ela até aquele momento.

Apenas ação primária e secundária, temos a ação primeira a esquerda, e a secundária a direita, mas… o curioso é perceber que os botões estão a direita da janela, comum para a época, porém pela ergonomia visual, totalmente errado, isso porque para os ocidentais a leitura visual é feita da esquerda para a direita.
Aqui uma abordagem mais simples, fácil decisão, ação primária acima da ação secundária.
Ainda aqui vemos a ação primária a esquerda e os botões totalmente alinhados a direita. Péssimo.
A a Apple, claro, eles deveriam estar fazendo direito não? Até estavam, na verdade levaram em conta a cultura do usuário, já que os botões tem seu alinhamento a direita, entõa a ação primária deveria ser a direita, faz sentido, porém, ainda é uma abordagem não muito boa. Não vou me aventurar em falar do que é certo e errado, pois estamos falando de cultura.
Como podemos observar, é sobre o que o usuário está acostumado, mudar as regras no meio do jogo é complicado, você tem que doutrinar o seu usuário, a menos que… a menos que você saiba o que realmente será melhor para ele, e que ele usará sem ao menos perceber. Isso que chamo de usabilidade perfeita, a usabilidade imperceptível, e que requer o menor esforço possível.
Observe o Gmail, é fácil perceber qual é a ação primária nesse caso? Tranquilamente vemos o SEND como essa ação, e ainda mais, vemos que ele está a esquerda do formulário e acima, o que não seria nada convencional, mas você alguma vez percebeu isso? Claro que não.
Se você é usuário do Gmail e nunca se preocupou com a posição dos seus botões, e eu lhe perguntasse sem que você visse onde está o botão de enviar do mesmo, é bem possível que você errasse a posição. Baseado naquilo que você entende por correto, e não naquilo que é realmente “usável”.
Isso porque estamos preso a cultura de usuário, e não só isso, a nossa cultura vem do mundo real, levamos ela para o digital, as vezes dá certo como no caso das metáforas, as veezes não.
Porque então somos levados a crer que o botão de ação primária deve estar do lado direito e de ação secundária do lado esquerdo?
Simples, isso vem da idéia de certo e errado que temos, ela se baseia de entendermos toda ação positiva associada ao lado direito, e toda ação negativa ao lado esquerdo.
E isso foi levado ao mundo virtual por muito tempo, as vezes funciona, as vezes não. No caso da usabilidade eu diria que é amplamente discutível, visto que como já citei, nossa leitura é feita da esquerda para a direita, sendo assim é importante entendermos o ponto de visualização do nosso usuário e não nos limitarmos a avaliar o que é certo ou errado pela cultura do mundo “real”.
Assim foi o estudo de Eye Tracking sobre esse tema.
Vamos entender brevemente como um usuário avalia um formulário.
Como podemos ver essa é a sequência seguida pelos olhos do usuário.
Aqui podemos ver os pontos mais quentes de visualização.
Em resumo, como o meio digital é questionável, e está sempre em transformação, não é aqui meu objetivo ser o dono da verdade, apenas viso trazer um pouco de discussão sobre o tema. Confesso que sou a favor das ações primárias do lado esquerdo e das ações secundárias do lado direito, salvo exceções, e discuti-las tornaria esse post ainda mais extenso do que já é.
Para quem se interessar mais sobre a abordagem de Eye Tracking para formulários, fica a dica de leitura (em inglês) do post do site LukeW
4 Comments
Deixe um comentário









Edu, muito legal cara
Valew André, que bom que curtiu.
Bacana Horvath! Parabéns pelo texto!
Recentemente tivemos um caso na empresa onde a dificuldade era justo essa.
Realmente não há certo ou errado, mas sim o mais usável o que pode mudar de interface para interface.
Rafael, cara valew aí pelos parabéns, mas ainda não revisei o texto (fico feliz que está com leitura para ser entendido). =]
É apenas uma idéia que tenho do assunto, não é uma verdade absoluta como coloquei, a usabilidade pode variar, fato. O que se tem que entender é que existem estudos sobre onde o usuário mais observa em uma app, baseado nisso pode-se usar ou não tal estratégia.
Uma coisa é certa, alinhar os botões ao lado esquerdo dos formulários tem se tornado um padrão cada vez mais frequente, e isso facilita na hora de fazer várias interfaces com forms.. Agora, no mundo Mobile a coisa muda drasticamente como sabemos. =] No mais acho essa uma área que me fascina pois vai mudando de ano pra ano.