O que seria o termo MEAN?!
MEAN é um acrônimo para MongoDB, ExpressJS, AngularJS e NodeJS, que juntos formam uma poderosa opção para o desenvolvimento web. Talvez sua principal vantagem de uso seja o fato de o JavaScript ser a única linguagem utilizada para programar.
Diferente de outras stacks, onde é utilizada uma linguagem para server side(Java, Python, etc) e outra para client side(geralmente o proprio JavaScript), com a MEAN stack isso não é problema, uma vez que a aplicação toda irá utilizar apenas JavaScript, incluindo o banco de dados. E dentre as várias vantagens em usar esse tipo de programação, podemos citar os hackathons, competições curtas de programação, onde deve-se perder o menor tempo possivel com configurações de environment por exemplo, para dar maior prioridade ao que realmente importa: a programação em sí. Sendo assim, utilizando a stack, o programador ganha em produtividade quando o assunto é debugar o código, já que os objetos no banco e no lado do cliente serão bem semelhantes, na prototipação e performance, sendo a aplicação bem escalável, e sem falar que fica ‘mais fácil’ trabalhar em equipe, já que, como será a mesma linguagem em toda a aplicação, entender o código dos outros integrantes fica muito mais simples.
os hackathons, competições curtas de programação, onde deve-se perder o menor tempo possivel com configurações de environment por exemplo, para dar maior prioridade ao que realmente importa: a programação em sí. Sendo assim, utilizando a stack, o programador ganha em produtividade quando o assunto é debugar o código, já que os objetos no banco e no lado do cliente serão bem semelhantes, na prototipação e performance, sendo a aplicação bem escalável, e sem falar que fica ‘mais fácil’ trabalhar em equipe, já que, como será a mesma linguagem em toda a aplicação, entender o código dos outros integrantes fica muito mais simples.
MongoDB
Banco de dados NoSQL (Not Only SQL), orientado a documentos, o que quer dizer que agora, ao inves de utilizar tabelas e colunas para guardar os dados, é utilizado uma estrutuda chamada de Documento, que nada mais é que do um formato muito parecido com JSON(JavaScript Object Notation):
Por isso é a principal vantagem de usa-lo, uma vez que até na parte de banco de dados você utilizará JavaScript, tornando ainda mais fácil a transferencia de data entre o lado do cliente e servidor.Outras vantagens importantes: Flexivel, facilmente escalável graças à escala horizontalmente (sharding), open source.
ExpressJs
Framework web, leve e flexivel, para NodeJs. É responsável pelo server side, criando e gerenciando rotas e REST Endpoints, que serão consumidos pela parte no lado do cliente, usando o AngularJS. É o back-end da aplicação, adicionando middlewares ao servidor Node, tudo usando JavaScript.
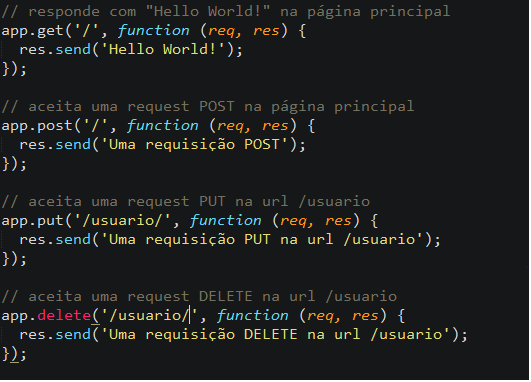
Aqui temos um exemplo simples de como seriam as rotas em uma aplicação, onde app é uma instancia do Express rodando no servidor, e os métodos seguintes(.get, .post, .put e .delete) seriam as requisições HTTP feitas.
‘/’ e ‘/usuario’ são os caminhos no servidor que, quando chamadas, executarão a função passada em seguida.
AngularJS
Trabalhando no lado do cliente, um framework front-end MVC que manipula o DOM(Document Object Model), utilizando JavaScript, HTML e CSS na criação de Single Page Applications(SPA – todo JS e CSS é carregado apenas uma vez, não sendo necessário assim um reload na página à cada requisição feita). Alguns principais recursos do Angular são as injeções de dependencias, possibilidade da criação de componentes(diretivas), facilidade para testar o código, etc.
Na primeira imagem, temos um exemplo de código criado para o gerenciamento de rotas; ou seja, quando ‘/usuario/’ for chamada, será carregada o arquivo user.html, que contem uma view da aplicação, e o arquivo UserController, que contém toda a lógica necessária; quando um controller faz uma requisição ao servidor(imagem 3), por exemplo – UserService.excluir(user.id), é feita uma chamada ao metodo excluir em UserService(imagem 2), que por sua vez, busca no back-end uma requisição equivalente à recebida.
NodeJs
Ambiente de execução JavaScript, criado a partir do ambiente JavaScript que roda no Google Chrome (chamado de V8). Feito para construir aplicações escaláveis de forma assíncrona, várias conexões são realizadas de forma simultânea. Para gerenciar essas funções assíncronas, é utilizado um loop de eventos, e uma unica thread. Open source, e com uma vasta diversidade de bibliotecas criadas pela comunidade podendo ser utilizado a partir de seu gerenciador de pacotes (npm), Node.js tem crescido muito nos últimos anos , e a tendencia é continuar crescendo.