1. DEFINIÇÃO
Segundo o site oficial ReactiveX pode ser definido como:
ReactiveX é uma biblioteca para composição assíncrona e programação baseada em eventos utilizando sequências observáveis.
Trazendo para uma abordagem mais simples, acredito que pode ser definido como uma biblioteca para aplicarmos Reactive Programming (“Programação Reativa”).
Com isso, acredito que mudamos a dúvida em relação a definição e precisamos entender o que vem a ser Programação Reativa.
2. O QUE É PROGRAMAÇÃO REATIVA?
Programação Reativa é descrita simplesmente como programação utilizando um fluxo de dados assíncrono. Porém, este não é um novo conceito, outros padrões também utilizam esse significado.
A diferença está em poder criar fluxos de dados para tudo, o que outras implementações como Event Buses ou simples eventos de click do mouse não fazem, pois costumam trabalhar com uma segmentação específica de eventos.
É muito comum, quando falando de ReactiveX, ouvir o mantra:
ReactiveX é uma caixa de ferramentas, que contém funções que podem combinar, criar, filtrar e muitas outras funções para a manipulação de fluxo de dados.
3. QUANDO USAR?
- Eventos de interface, como movimentação do mouse ou o click de um botão;
- Eventos de domínio, como uma mudança de propriedade, atualização de listas, “Preenchimento de um pedido” e etc;
- Eventos de infraestrutura, como ouvir um arquivo, eventos de sistema e outros;
- Eventos de integração, como mensagens, WebSockets e muito mais.
4. POR QUÊ USAR?
- Aumento da abstração de código, podendo focar mais no desenvolvimento de lógica de negócio;
- Facilidade no gerenciamento de eventos em tempo real, que tornam aplicações mais modernas, modificando a experiência do usuário positivamente;
- Programação assíncrona, sem bloqueios de interface;
- Melhor utilização de recursos, evitando o consumo de Threads monitorando recursos de rede ou de disco.
- Implementações em múltiplas plataformas, como JavaScript, .NET, Java, Ruby, Python, Swift e outras.
5. REPRESENTAÇÃO GRÁFICA
Uma grande forma de demonstrar o uso da biblioteca é através de Marbles Diagram.
Função map:

Neste exemplo, temos aplicação da função map, que aplica uma transformação no fluxo de dados original, resultando em um novo transformado.
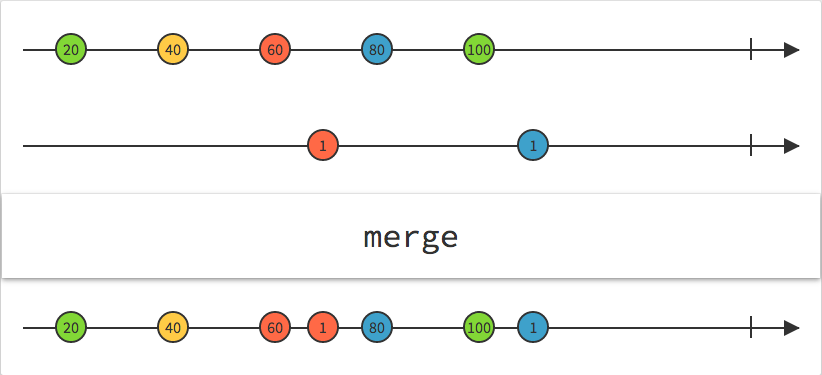
Função merge:

Neste exemplo, temos o exemplo da função de merge, mesclando dois fluxos de dados, resultando em um novo.
Podemos também representar através de caracteres ASCII:
---a--------e-----o-----
-----B---C-----D--------
vvvvvvvvv merge vvvvvvvv
---a-B---C--e--D--o-----
6. CONTINUA
Obrigado a todos que se interessaram em ler esta postagem.
Já estão programadas novas postagens sobre o assunto, teremos ainda exemplos de utilização das libs RxJava e RxJS, aguardem…
7. REFERÊNCIAS
The introduction to Reactive Programming you’ve been missing



