Se você ainda não precisou uma hora precisará integrar seu aplicativo com alguma rede social para autenticar o usuário em seu sistema, aqui falarei um pouco como usar a API do Facebook para login. Nesta primeira parte mostrarei como usar o botão padrão do Facebook e na outra usando um botão personalizado.
Vamos tratar primeiro da integração com Facebook, para isso você precisará acessar o link a seguir para registar sua aplicação:
https://developers.facebook.com/.
Você precisa estar conectado com sua conta primeiro e logo após procure no canto superior direito “My apps” (minha conta está em inglês) e clique nele.
Na página que carregar terá o botão “Add a new App” clique nele.
Lá abrirá uma modal com um pequeno formulário, no primeiro campo coloque o nome da aplicação para você poder identifica-la, um email de contato, selecione uma categoria por último e clique no botão “Create App ID”.
Logo após isto abrirá uma verificação de segurança, preencha o campo com os caracteres que aparecerem e pronto.
Na página que carregar clique em dashboard no menu lateral esquerdo.
Agora clique no botão “Choose Platform”, escolha a opção Android se for o caso.
No final da página que carregar vá no final dela e coloque o pacote da sua aplicação e o sua Activity principal com o pacote e clique em “Next”, exemplo:
Quando você tentar prosseguir poderá aparecer uma mensagem dizendo que o facebook não conseguiu achar o pacote da sua aplicação na loja do google, isso se sua aplicação ainda não foi publicada, é só clicar no botão dizendo que você quer usar aquele pacote mesmo.
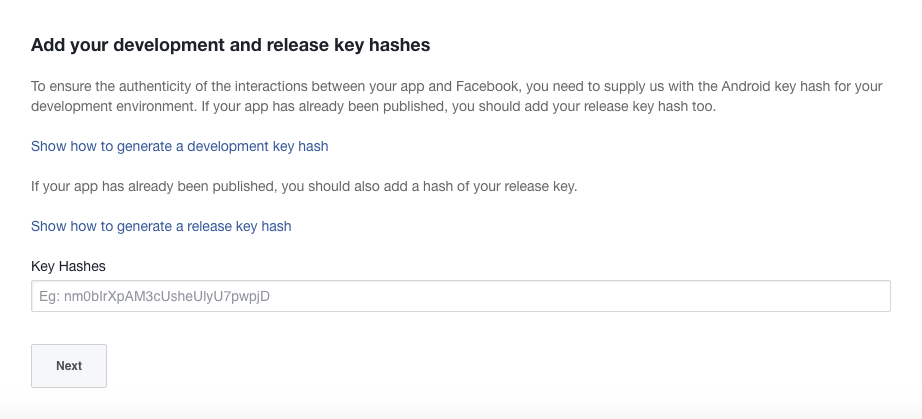
Após isto se abrirá uma sessão em baixo para você gerar uma hash, haverá duas opções “Show how to generate a development key hash” e “Show how to generate a release key hash”.
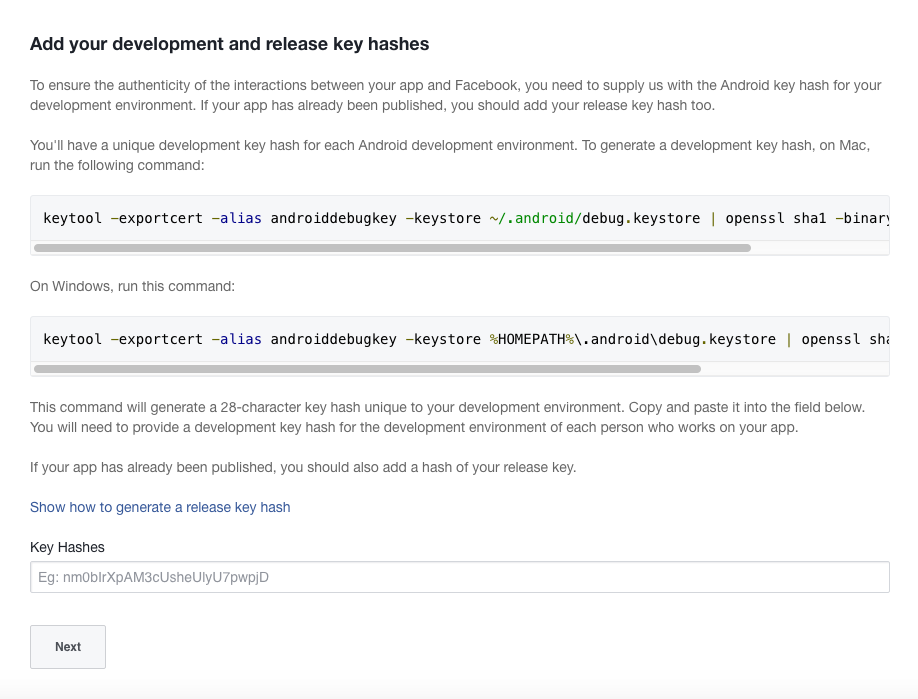
A primeira é para o caso de sua aplicação estar em fase de desenvolvimento e a segunda é para o caso da sua aplicação estiver pronta para produção, no nosso exemplo vamos clicar na primeira e a página nos mostrará como gerar a hash no sistema windows e no mac.
Copie a linha de código referente ao seu sistema operacional e cole no terminal (pode ser o do próprio android studio).
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
Ele te pedirá uma senha se for o caso de uma versão em debug coloque a senha “android”, se for uma versão de release coloque a da sua keystore, pressione enter e você terá a hash, copie e cole a hash no campo “Key Hashes” na página e clique em “Next”.
Abrirá mais algumas orientações abaixo e opções, mas você pode clicar em “Skip to Developer Dashboard” para pular e ir para o dashboard.
Acrescente o repositório Maven no seu arquivo build.gradle
repositories {
mavenCentral()
}
Adicione a dependência do Facebook:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:24.2.1'
compile 'com.facebook.android:facebook-android-sdk:[4,5)'
}
No seu Manifest adicione a permissão para acesso a internet e a meta-data com o App ID da sua aplicação no “value” da tag meta-data:
<uses-permission android:name="android.permission.INTERNET"/> <meta-data android:name="com.facebook.sdk.ApplicationId" android:value="38113..." />
Vamos agora implementar o botão padrão do facebook, no layout que você for colocar o botão coloque este xml:
<com.facebook.login.widget.LoginButton android:id="@+id/login_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_marginTop="30dp" android:layout_marginBottom="30dp" />
Na activity primeiro foi criado um CallbackManager como propriedade da classe para que fosse possível acessa-la em qualquer método da classe, depois foi inicializado o sdk do facebook com a seguinte linha de código:
private CallbackManager callbackManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FacebookSdk.sdkInitialize(getApplicationContext());
setContentView(R.layout.activity_main);
// Código...
}
Necessariamente esta chamada deve ser feita antes da chamada do método setContetView() para que você não receba uma exceção, você poderá também inicializar no onCreate() de sua classe Application se preferir. Depois no próprio onCreate da activity foi feito o bind do botão do facebook e inicializado o CallbackManager, em seguida foi registrado o CallbackManager no botão chamando o método registerCallback() e nele é passado a interface anônima FacebookCallback() que nos dará três métodos de callback para trabalhar que são o onSuccess(), o onCancel() e o onError(), veja abaixo:
@Override
protected void onCreate(Bundle savedInstanceState) {
// Seu código...
LoginButton loginButton = (LoginButton) findViewById(R.id.login_button);
callbackManager = CallbackManager.Factory.create();
loginButton.registerCallback(callbackManager, new FacebookCallback() {
@Override
public void onSuccess(LoginResult loginResult) {
Log.i("TAG", "onSuccess");
}
@Override
public void onCancel() {
Log.i("TAG", "onCancel");
}
@Override
public void onError(FacebookException error) {
Log.i("TAG", "onError");
}
});
}
O método onCancel() é chamado quando o usuário cancela a autenticação na tela do Facebook, no método onError() como o nome já diz é quando por algum motivo ocorreu um erro qualquer na hora da autenticação, este método te retorna a exceção. No método onSuccess() da interface foi criado um GraphRequest que foi usado o token recebido da autenticação para que seja possível acessar as informações do usuário que se autenticou. No callback criado no GraphRequest foi possível acessar algumas informações do usuário depois do login no onCompleted(), informações que foram requisitadas quando foi criado o Bundle dentro do onSuccess() e adicionado ao nosso GraphRequest.
@Override
public void onSuccess(LoginResult loginResult) {
GraphRequest request = GraphRequest.newMeRequest(loginResult.getAccessToken(), new GraphRequest.GraphJSONObjectCallback() {
@Override
public void onCompleted(JSONObject object, GraphResponse response) {
try {
String name = object.getString("name");
String email = object.getString("email");
Toast.makeText(getApplicationContext(), "Name: " + name + " Email: " + email, Toast.LENGTH_LONG).show();
} catch (JSONException e) {
e.printStackTrace();
}
}
});
Bundle parameters = new Bundle();
parameters.putString("fields", "id,name,email,gender, birthday");
request.setParameters(parameters);
request.executeAsync();
}
Foi sobrecarregado o método onActivityResult e nele foi passado seus três parâmetros para o onActivityResult do CallbackManager, isso é necessário para que a activity seja informada nesse método quando a activity do facebook terminar de processar a autenticação e a sua aplicação receba os dados da outra.
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
callbackManager.onActivityResult(requestCode, resultCode, data);
}
Atenção, se você estiver implementando o login em uma fragmento acrescente em seu onCreateView() a seguinte linha de código:
// Seu código no onCreateView do fragment...
LoginButton loginButton = (LoginButton) findViewById(R.id.login_button);
callbackManager = CallbackManager.Factory.create();
loginButton.setFragment(this);
// Seu código no onCreateView do fragment...
O código em sua activity ficará algo parecido com o exemplo abaixou:
public class MainActivity extends AppCompatActivity {
private CallbackManager callbackManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FacebookSdk.sdkInitialize(getApplicationContext());
setContentView(R.layout.activity_main);
LoginButton loginButton = (LoginButton) findViewById(R.id.login_button);
callbackManager = CallbackManager.Factory.create();
loginButton.registerCallback(callbackManager, new FacebookCallback() {
@Override
public void onSuccess(LoginResult loginResult) {
GraphRequest request = GraphRequest.newMeRequest(loginResult.getAccessToken(), new GraphRequest.GraphJSONObjectCallback() {
@Override
public void onCompleted(JSONObject object, GraphResponse response) {
try {
String name = object.getString("name");
String email = object.getString("email");
Toast.makeText(getApplicationContext(), "Name: " + name + " Email: " + email, Toast.LENGTH_LONG).show();
} catch (JSONException e) {
e.printStackTrace();
}
}
});
Bundle parameters = new Bundle();
parameters.putString("fields", "id,name,email,gender, birthday");
request.setParameters(parameters);
request.executeAsync();
}
@Override
public void onCancel() {
Log.i("TAG", "onCancel");
}
@Override
public void onError(FacebookException error) {
Log.i("TAG", "onError");
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
callbackManager.onActivityResult(requestCode, resultCode, data);
}
}
Clique aqui para acessar o repositório no github com o projeto exemplo.
Nos vemos na segunda parte deste post!