Introdução
Por mais que conhecemos nossos usuários dos sistemas que desenvolvemos, aprendemos sobre a forma como eles usam esses sistemas e ensinamos como eles deveriam usá-los, ainda somos surpreendidos com bugs causados pelo uso inesperado da interface. Pode ser um clique em um lugar específico do site que travou um componente de listagem ou um movimento de arrastar e soltar ao mesmo tempo que a barra de rolagem vertical era acionada.
Deveríamos nos conformar, porque não é possível prever como os usuários vão usar nossas aplicações no mundo real. Contudo, mesmo depois de identificar e corrigir esses bugs, o questionamento sobre o que poderia ser feito para mitigar esses bugs infelizes acompanha os desenvolvedores mais neuróticos por semanas. Será que deveríamos ajustar casos de teste para contemplar cliques e teclas pressionadas à esmo na interface de usuário?
Gremlins.js
A biblioteca Gremlins.js, desenvolvida pela empresa Marmelab, veio justamente para automatizar esses cenários de testes. Ela propõe liberar uma horda de gremlins malvados para efetuar cliques e digitações aleatórias na interface (também conhecido como monkey testing) até que o sistema apresente erros.

Por padrão, a horda de gremlins é composta de 1.000 monstrinhos e cada um deles pertence a uma das 8 espécies existentes. Alguns efetuam cliques na página (clicker), outros colocam dados em formulários (formFiller) e há os que movimentam a barra de rolagem (scroller), entre outras coisas. Qualquer ação que fazem, é registrada no console do browser:
gremlin typer type Z at 62 35
gremlin scroller scroll to 0 426
gremlin scroller scroll to 0 166
gremlin clicker mouseup at 477 109
gremlin typer type V at 324 14
gremlin toucher tap at 467 20 Object {duration: 251}
...
Não se desespere, porque nem todos gremlins são maus. Há um tipo de gremlin inofensivo chamado de mogwai, cujo trabalho é cuidar e monitorar a aplicação. Os mogwais registram periodicamente no console qual a quantidade de fps que a interface apresenta:
mogwai fps 60.02040693303795 mogwai fps 46.09615389277218 mogwai fps 58.00240005839626 ...
Se o número de fps for menor que 10, eles consideram que houve um erro. Isso serve para avisar os desenvolvedores que a interface ficou muito lenta ou parou de responder durante as perversidades dos outros gremlins.
err > mogwai fps 9.013806349480088 < err ...
Outra coisa que ao mogwais fazem é sobreescrever as funções de alert e confirm do JavaScript para que a aplicação não pare repentinamente e atrapalhe os gremlins malvados. Por fim, os mogwais também contam a quantidade de erros lançados no console e interrompem a bagunça dos gremlins malvados ao encontrarem 10 erros. Essa é uma medida de segurança para evitar que a sua aplicação quebre de uma forma muito ruim.
Implementação
Passados os conceitos básicos, é hora de implementar a horda na aplicação.
Primeiro, baixe a biblioteca usando o bower:
bower install gremlins.js
E adicione a referência da biblioteca na página que será testada:
<script type="text/javascript" src="bower_components/gremlins.js/gremlins.min.js"></script>
Agora basta invocar e liberar a horda de gremlins incluindo o script abaixo:
<script>
gremlins.createHorde().unleash();
</script>
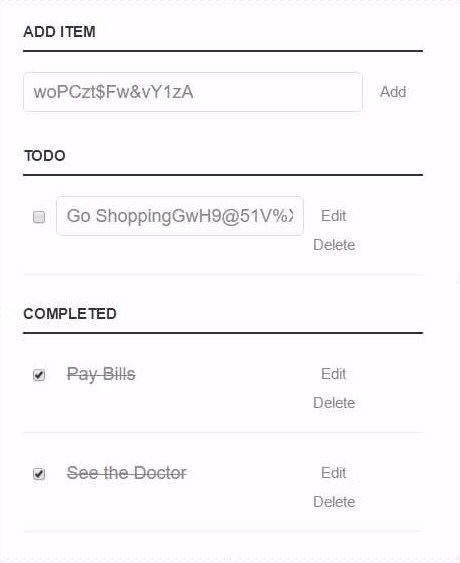
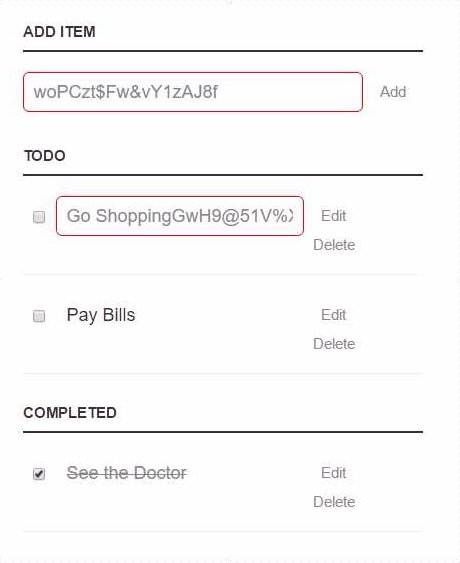
Pronto… ao abrir a página da aplicação que foi configurada com o Gremlins.js, você poderá visualizar os gremlins em ação.

É possível configurar cada espécie para realizar tarefas mais específicas, como simular o touch na tela em posições determinadas e preencher campos com textos pré-determinados. Veja um exemplo abaixo:
<script>
gremlins
.createHorde()
.gremlin(gremlins.species.clicker()
.clickTypes(['click'])
.canClick(function(element) {
var node = $(element)[0].nodeName;
var clickables = ['BUTTON', 'INPUT', 'A'];
return clickables.indexOf(node) <= 0;
})
)
.gremlin(gremlins.species.scroller())
.gremlin(gremlins.species.formFiller())
.unleash();
</script>Nessa configuração, estamos limitando a horda de para apenas três espécies de gremlins: clickers, scrollers e formFillters. Além disso, a espécie dos clickers, foi customizada para efetuar apenas cliques simples clickTypes([‘click’]) e somente sobre elementos HTML que sejam buttons, inputs e anchors.
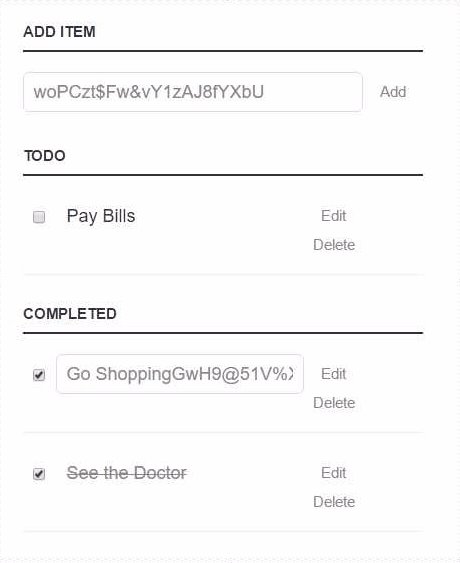
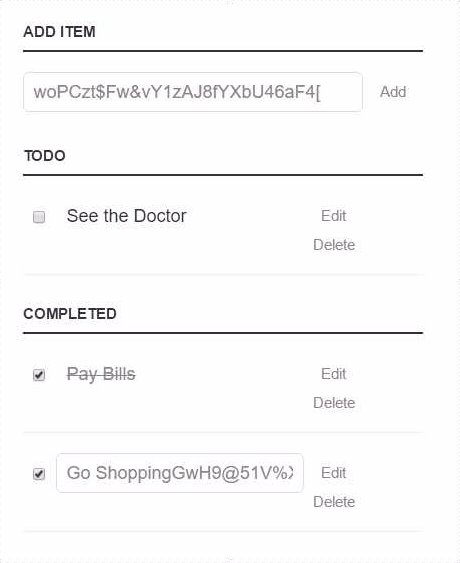
Deste modo, a horda fica mais focada para agir sobre partes da aplicação que os desenvolvedores julgarem mais passíveis de falhas. Veja o novo resultado na animação a seguir: