Intro
O objeto console tem diversos métodos associados que fornecem acesso ao console de depuração do navegador, entre esses métodos o mais utilizado é o console.log, no entanto muitas vezes existem casos em que ele não é a melhor opção.
Imagine a situação em que você tenha que depurar uma lista de alunos, normalmente para essas situações usamos o console.log para visualizar os dados tipo:
alunos = [
{id: "0", nome: "Susan Banks", idade: "28", ra: "126236325", serie: "3"},
{id: "1", nome: "john Banks", idade: "37", ra: "456236325", serie: "2"},
{id: "2", nome: "Tedd Banks", idade: "17", ra: "166236325", serie: "1"}
]
console.table(alunos);
o console.log irá lhe mostrar os dados no formato de arvore o que já é bastante útil no entanto muitas vezes leva muito tempo ter que ficar abrindo nó por nó para visualizar o dado desejado, seria bem mais simples se ao olhar no console do navegador já tivesse-mos toda a informação no formato de uma tabela com um visual agradável. Mas qual opção seria melhor?
Uma opção melhor para logar dados tabulares
Para esses fins temos o console.table que exibe qualquer dado que tenha um layout tabular (um array de array, array de objetos ou um objeto com objetos aninhados) em uma tabela.
funcionamento
O console.table recebe dois parâmetros o primeiro é o dado e o segundo um filtro com as colunas que devem ser exibidas, sendo que o segundo parâmetro não é obrigatório.
ex:
alunos = [
{id: "0", nome: "Susan Banks", idade: "28", ra: "126236325", serie: "3"},
{id: "1", nome: "john Banks", idade: "37", ra: "456236325", serie: "2"},
{id: "2", nome: "Tedd Banks", idade: "17", ra: "166236325", serie: "1"}
]
console.table(alunos);
Filtrar os dados exibidos
Há ainda a possibilidade de especificar quais dados serão exibidos na tabela, isso é feito passando um array com os nomes das propriedades caso seja um objeto, ou os índices no caso de os dados exibidos serem um array.
ex:
// Usando com array
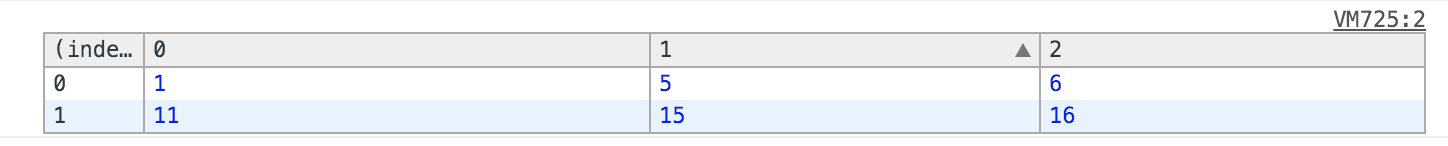
matriz = [ [1, 5, 6], [11, 15, 16] ]
// Exibindo todas colunas
console.table(matriz)
// Especificando quais colunas serão mostradas
console.table(matriz, [0, 2])
// Usando com um objeto
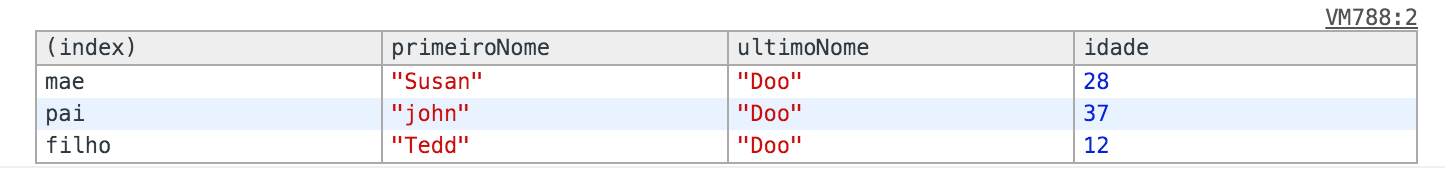
familia = {
mae: { primeiroNome: "Susan", ultimoNome: "Banks" ,idade: 28 },
pai: { primeiroNome: "john", ultimoNome: "Banks" ,idade: 37 },
filho: { primeiroNome: "Tedd", ultimoNome: "Banks" ,idade: 17 }
}
// Exibindo todas colunas
console.table(familia)
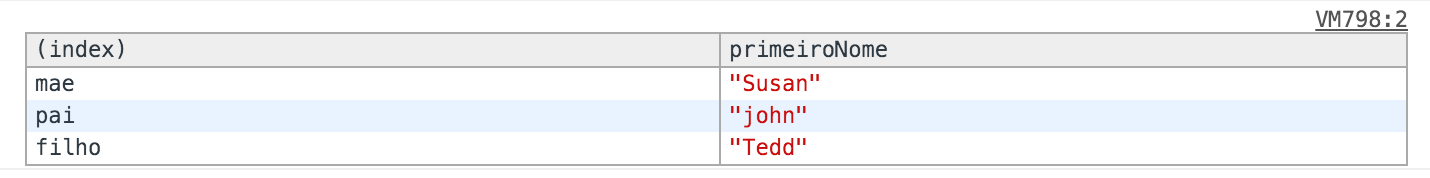
// Especificando quais colunas serão mostradas
console.table(familia, ["primeiroNome", "idade"])
// Caso você queira exibir somente uma coluna pode passar o nome da propriedade direto sem precisar usar um array literal
console.table(familia, "primeiroNome")
Classificar as colunas
ainda é possível classificar a tabela por uma coluna em particular, clicando no rotulo da coluna.
Suporte
Os navegadores que dão suporte ao console.table são somente o chrome, firefox e opera.